mock.js
mock数据是真实的数据的存在之前,调试时期的替代品,通俗来讲就是
备胎。前后端分离的开发模式兴起,所以mockjs就是让前端工程师独立于后端进行开发。生成随机数据,拦截 Ajax 请求。
使用
官方文档已经讲的非常清楚了。mock文档
规则
- 属性名
- 规则
- 属性值
示例
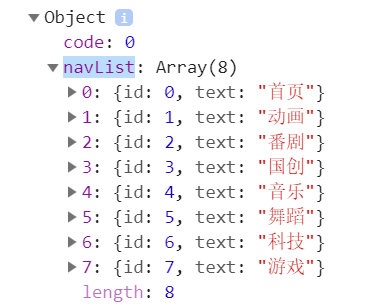
- navList是长度为8的数组
- navList中数组每一个元素都是一个对象,里面包含了两个属性
id,text id从0开始一直自增到7text依次遍历
javascript
let resource = Mock.mock({ |
easy-mock
使用
easy-mock官网,登录即注册,暂时不能提供修改密码,所以不要忘记密码。
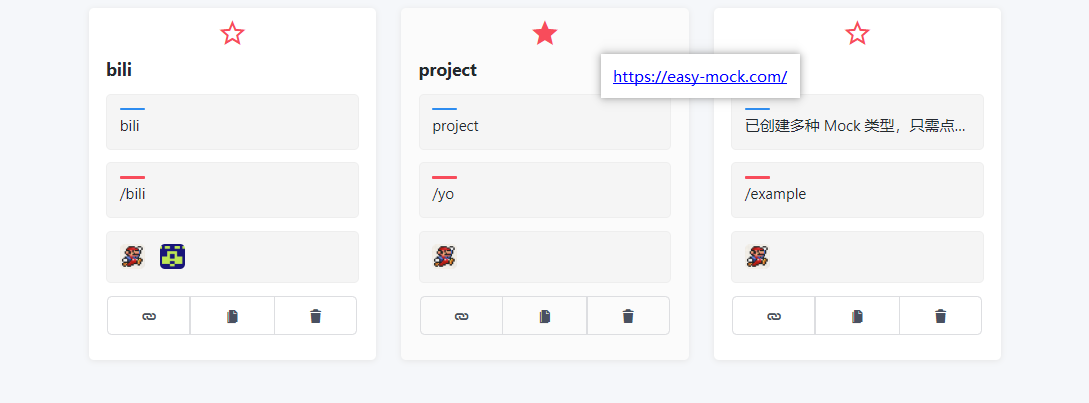
- 创建项目
- 每一个用户都会有一个演示的demo
- 可以团队协作项目,也可以开发个人项目
点击项目即可查看项目信息。并且对其修改,预览,删除,克隆等操作。
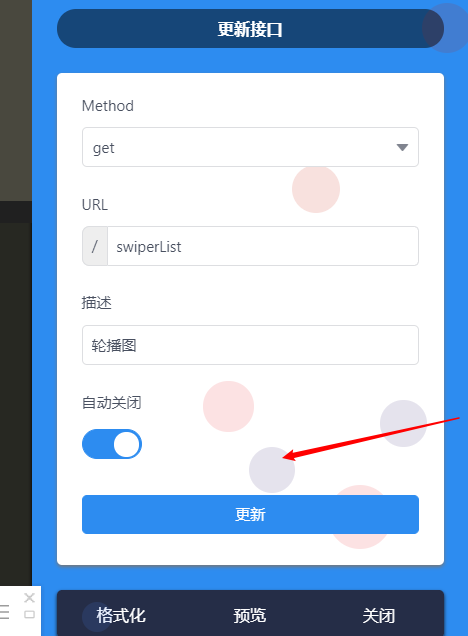
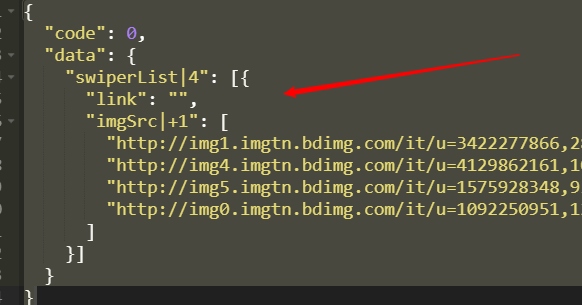
接口的更新
左边为mockjs的语法
这样我们的接口也就更新好了。
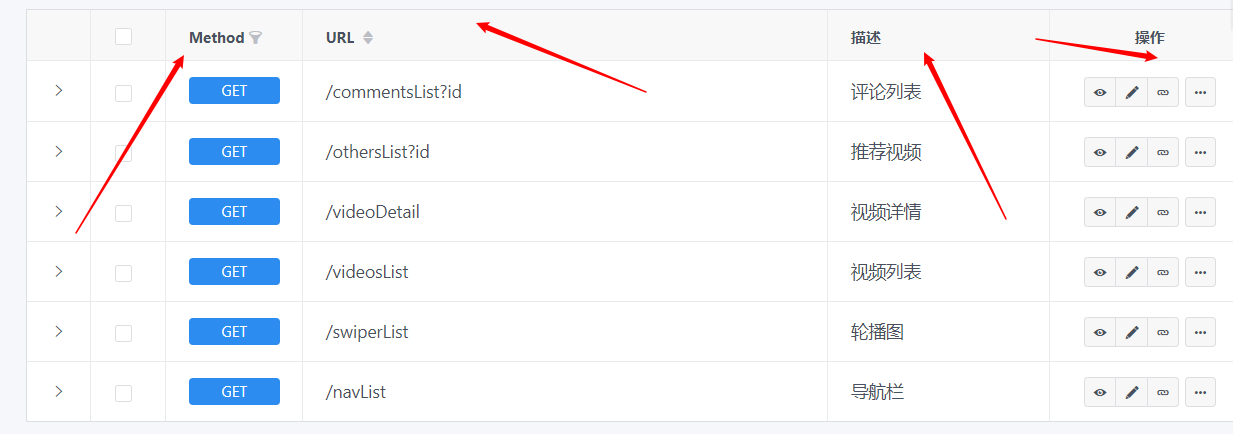
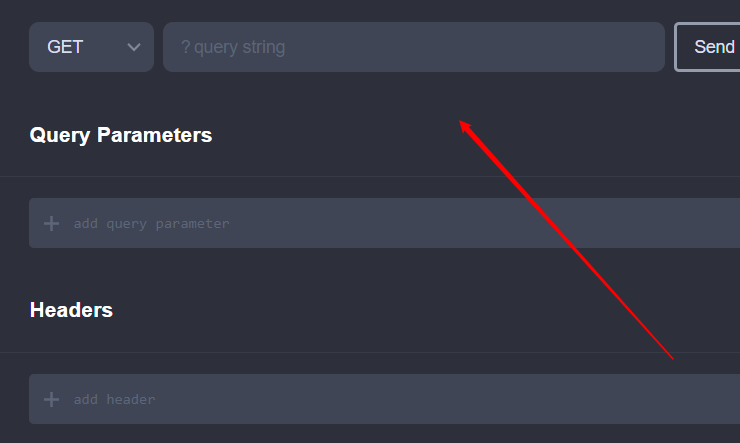
接口预览
接口方式
ok 剩下的自己去发现吧。。