王者荣耀
后台管理
后台管理依旧使用element ui搭建,引入方式为全引用。
后台管理的功能
分类管理
物品管理
英雄管理(添加技能)
文章管理(vue2-editor)使用富文本编辑器
广告位管理
管理员管理(密码加密采用bcryptjs)
图片上传(multer)
登录使用接口(jwt,jsonwe ...
supermall
项目划分目录结构
组件命名:大驼峰单数形式
文件夹命名:小驼峰单数形式
src 文件夹下
├───assets│ ├───css│ └───img├───common
└───const.js
├───components│ ├───common│ └───co ...
better-scroll
官方文档
背景
better-scroll核心为iscroll,但后者的作者已经不维护。所以采用bs也是可以,原生的滚动太过于生硬,且移动端太过于卡顿。
安装
npm方式
script加载
cdn引入
使用html
wrapper中只能有一个元素
html<div class="wrapp ...
axios
axios参数axios({config}) axios的参数为一个对象
Javascriptaxios({ url: 'http://123.207.32.32:8000/home/multidata', method: 'GET' // POST}).then( ...
vue
vue组件创建全局组件的两种方式
利用构造器(extend)
vue.component方式
局部组件的创建方式,具有独立的作用域,只能在自己内部访问,如果需要则传值解决
组件的data必须是一个函数,且必须返回一个对象
只能有一个根元素
父子组件(这样就可以只暴露父组件,而不要把所有的组件 ...
Github+Jsdelivr+Picgo搭建免费图床
图床:存放图片的服务器。用过的图床有:qq空间,sm包括一些其他的七里云(反正最后要域名还要备案,果断放弃)用了一段时间的sm,虽然很好用但是无奈加载速度感人,存放图片我也不知道在哪里可以看到,登录也非常的粗糙。放弃
GitHub配置你需要在你的github中新建一个仓库例如叫(picture) ...
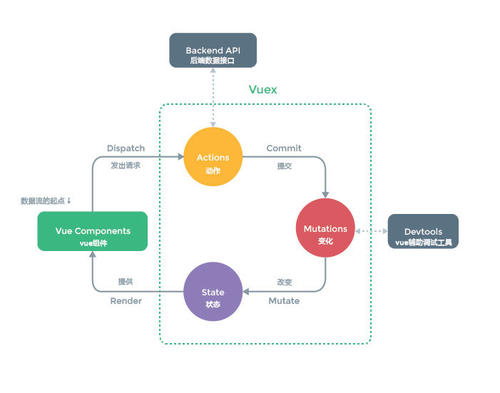
vuex
vuex工作流程
Storestore是一个仓库,里面包含了state,mutation,actions,创建完仓库我们要把挂载到根组件中,这样可以确保,所有的子组件都可以访问到vuex中的数据,通过(this.$store)
javascript//根组件let app = new Vue( ...
nuxt
npx的使用Code举个列子:npm i create-react-app -g create-react-app myapp使用npx npx create-react-app myapp
类似与简化操作,创建一个myapp 默认把脚手架安装成功。npm 5.2.0默认安装了npx
nuxt安 ...
redis
Redis是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。从2010年3月15日起,Redis的开发工作由VMware主持。从2013年5月开始,Redis的开发由Pivotal赞助。(Not only SQL)
re ...
Mysql
GBK是在国家标准GB2312基础上扩容后兼容GB2312的标准(好像还不是国家标准)。GBK编码专门用来解决中文编码的,是双字节的。不论中英文都是双字节的。
UTF-8 编码是用以解决国际上字符的一种多字节编码,它对英文使用8位(即一个字节),中文使用24位(三个字节)来编码。对于英文字符较多 ...